UV-Mapping für Oblivion mit Blender
In diesem Tutorial möchte ich einmal zeigen wie mit Hilfe von Blender eine Textur auf eine Mesh aufgezogen damit diese auch in Oblivion angezeigt wird. Ich werde für dieses Tutorial ein sehr einfaches Modell, einen Würfel, benutzen. Wir werden dabei jede Seite anders texturieren. Ideal um Euch die Grundlagen des UV-Mappings zu zeigen.
Was ist UV-Mapping?
UV-Mapping ist nichts weiter als die Methode eine zweidimensionale Textur auf ein dreidimensionales Modell aufzutragen. Da hierzu Koordinaten benötigt werden damit das Modell weiß wo welches Pixel der Textur hin gehört wurden, und da ja x, y und z schon für als Koordinaten für dreidimensionale Modelle vergeben sind, hat man einfach für zweidimensionale Flächen die Bezeichnungen u und v genommen. Daher also UV-Mapping. Diese Benennung der Koordinaten ermöglicht es im übrigen jede Textur präzise auf die Mesh, also das Modell, aufzuziehen. Dadurch ist es nicht nur möglich selbst verzerrte Texturen korrekt aufzuziehen sondern man kann sogar jeden Teilbereich einer Seite separat texturieren.

Bei diesem Würfel wurde eine einfache Holztextur genommen. Die eine Hälfte wurde normal texturiert und die andere Hälfte mit Hirnholz.
Für dieses Tutorial benutztes Programm:
Blender 2.47
Wenn Ihr dieses Tutorial aktiv begleiten wollt benötigt Ihr natürlich noch einen Würfel und eine Textur im dds-Format wie in der folgenden Abbildung.
 Einfache Textur für den Würfel.
Beachtet beim erstellen einer Textur darauf dass sie in 2er Potenzen vorliegen muss. Also immer 16px, 32px, 64px, 128px, 256px usw. pro Seite. Zwar können die Seiten unterschiedliche Längen haben, also zum Beispiel 16px x 128px, 256px x 512px, 1024px x 4096px usw., da aber Texturen bei Oblivion MipMaps enthalten müssen ist eine quadratische Form vorzuziehen da MipMaps nur wirklich korrekt angezeigt werden wenn jedes Pixel eine quadratische Grundform hat.
Jetzt geht's los:
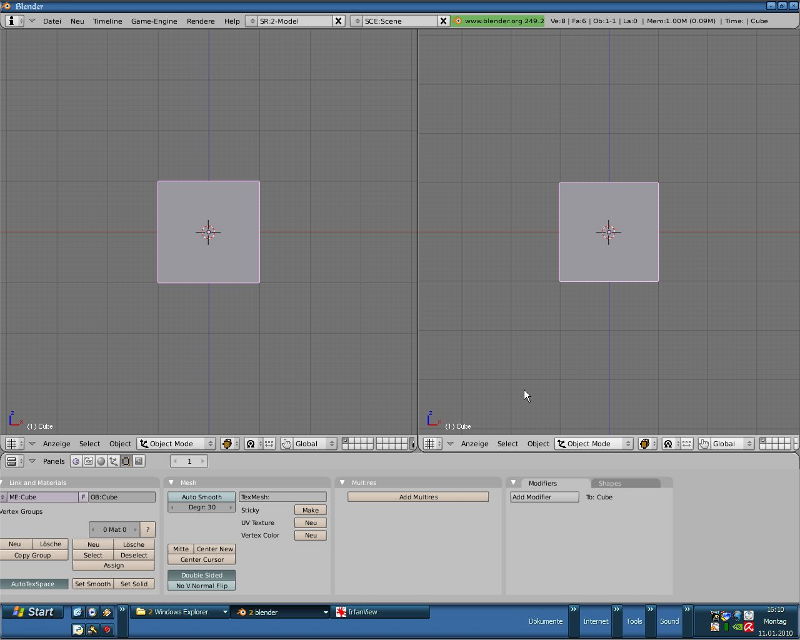
- Ihr habt den Würfel in Blender geladen. Fahrt jetzt mit der Maus nach unten bis aus dem Mauszeiger ein vertikal verlaufender Doppelpfeil wird.

Bild 1
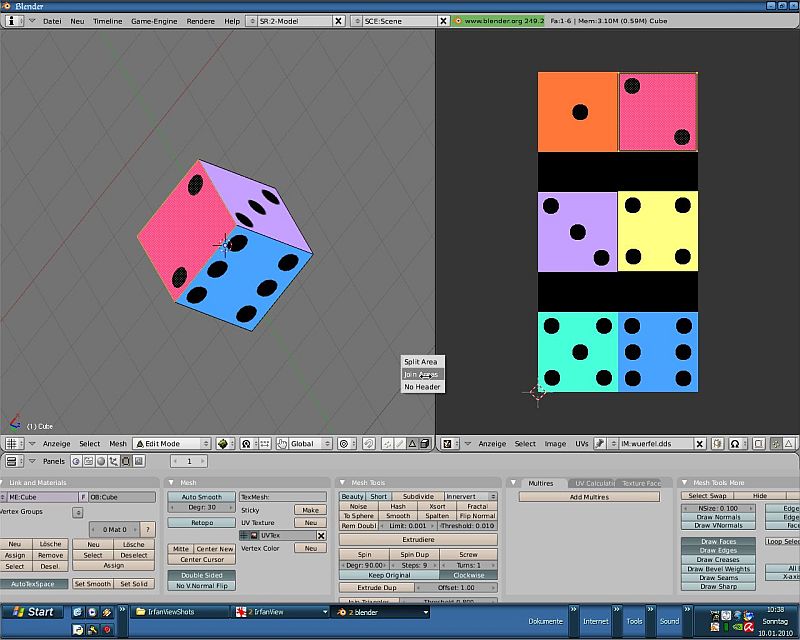
- Klickt mit der rechten Maustaste und wählt im aufpoppenden Menü „Split Area“. Es sollte sich jetzt eine vertikale Linie bilden.

Bild 2
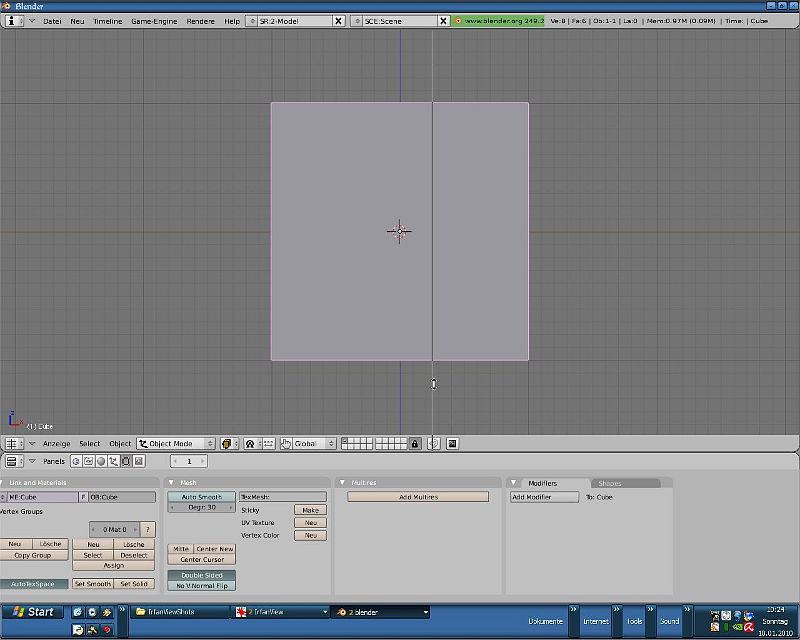
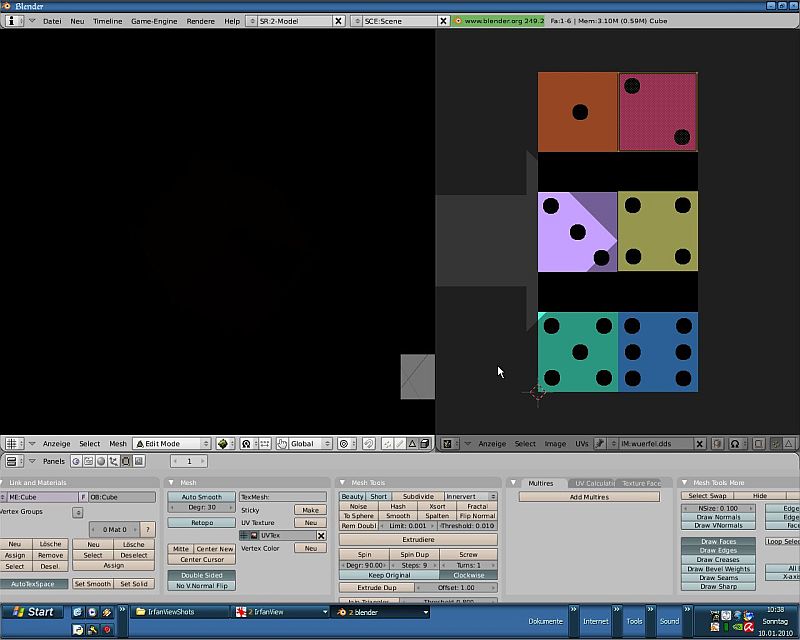
- Klickt mit der linken Maustaste. Die vertikale Linie wird fixiert und teilt den Bildschirm in zwei gleiche Teile.

Bild 3
Beachtet dass Ihr jederzeit eines der Fenster vergrößern oder verkleinern könnt indem Ihr die Maus über die Linie bewegt die, die beiden Fenster trennt bis sich ein horizontaler Doppelpfeil bildet. Jetzt könnt Ihr, bei gedrückt gehaltener linker Maustaste, die Linie nach links oder rechts verschieben.
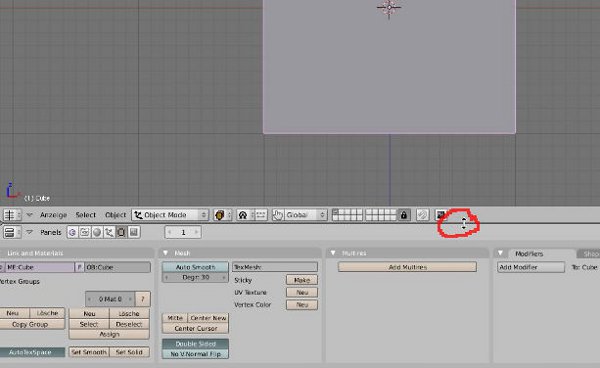
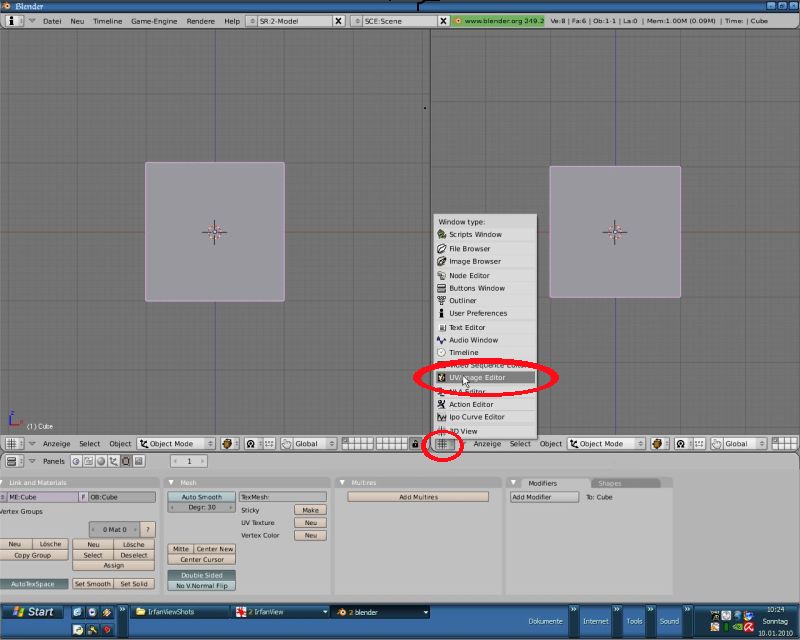
- Jetzt klickt mit der linken Maustaste im rechten Fenster am unteren Rand auf den Schalter der sich ganz links befindet und wählt im darauf folgendem Menü „UV/Image Editor“.

Bild 4
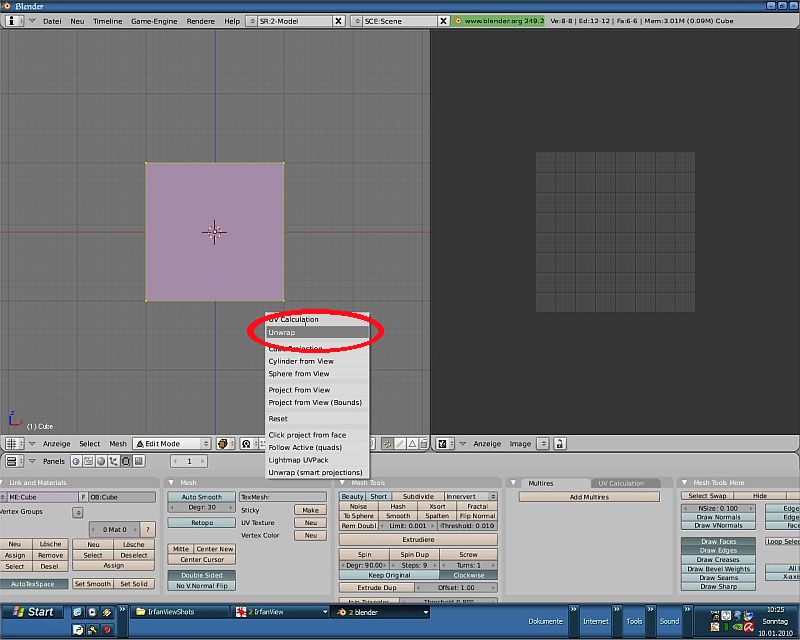
- Bewegt die Maus ins linke Fenster und geht mit „Tab“ in den Edit-Modus. Selektioniert im Edit-Modus Euren Würfel und drückt „u“ auf der Tastatur. Im darauf folgenden Menü klickt mit der linken Maustaste auf „Unwrap“.

Bild 5
Euer Würfel wird daraufhin in einzelne 2-dimensionale Flächen zerlegt und dieser, so zerlegte Würfel, erscheint im rechten Fenster.
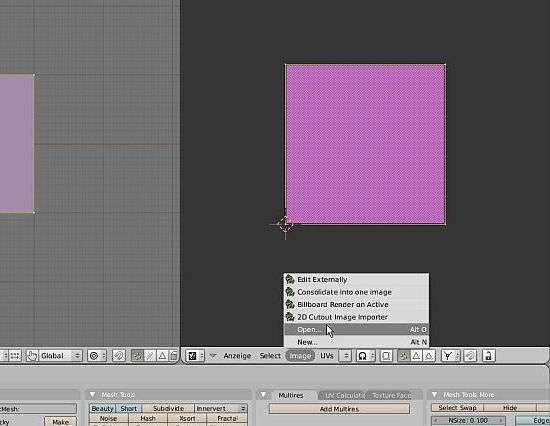
- Ladet jetzt Eure Textur. Klickt dazu im rechten Fenster auf „Image“ und danach auf „open“.

Bild 6
Jetzt könnt Ihr im Auswahlmenü zu Eurer Textur navigieren und sie öffnen. Beachtet dass, um die Textur zu laden, erst das Objekt mit „unwrap“ einmal zerlegt werden muss. Ein bisschen kompliziert. Aber anders geht es, zumindest bei mir, nicht.

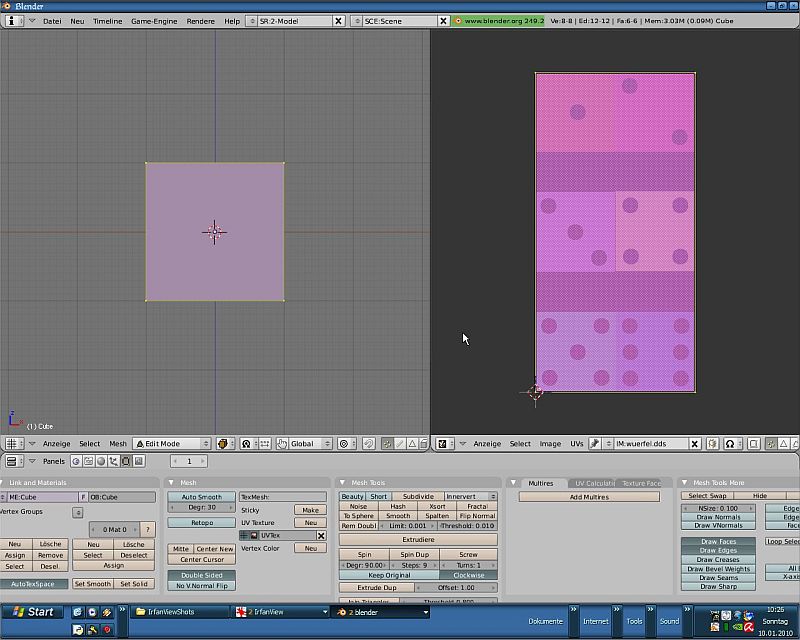
Bild 7
dass die Textur so rosa ist liegt daran dass der Würfel schon jetzt auf der Textur liegt. Aber natürlich wollen wir es nicht so lassen sondern jede Seite des Würfels korrekt texturieren. Und damit fangen wir jetzt an.
- Als nächstes müssen wir wieder den Würfel zerlegen um ihn korrekt texturieren zu können. Um dieses zu tun gibt es verschiedene Methoden. Eine haben wir gerade unter Punkt 4 kennen gelernt. Desweiteren gibt es noch die exaktere Methode indem vor dem zerlegen die Kanten markiert werden. Diese Methode werde ich später erklären. Die exakteste Methode, die auch von mir bevorzugt wird weil sie mir die vollkommene Kontrolle über das was texturiert werden soll gibt, ist das so genannte UV-Face-Select. Bei dieser Methode werden nur immer die Faces selektioniert die gerade texturiert werden sollen. Sind die Faces texturiert kommen die nächsten Faces dran. Und das so lange bis das ganze Objekt texturiert wurde. Bei unserem Würfel genau die richtige Methode.
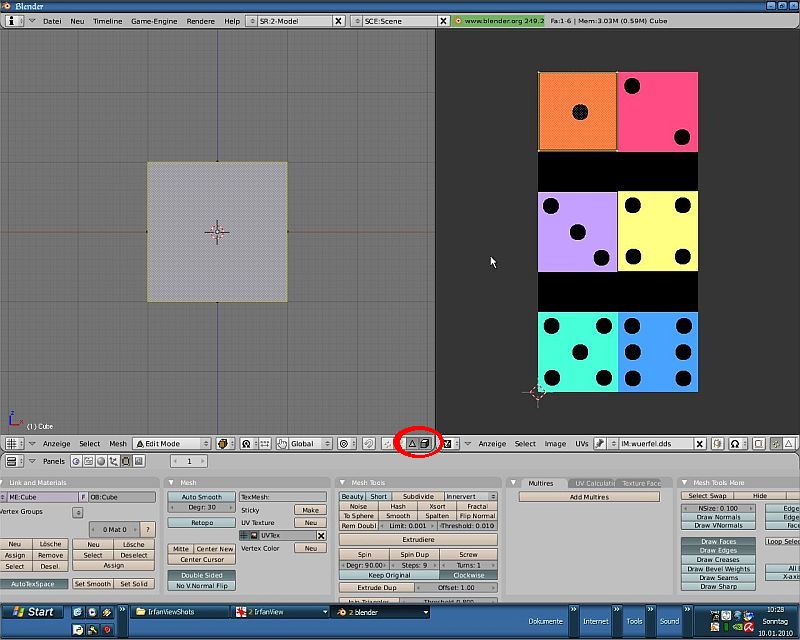
Achtet darauf dass Ihr noch im Edit-Modus seid und klickt jetzt mit der linken Maustaste in der unteren Leiste auf das Symbol mit dem Dreieck und anschließend auf das Symbol mit dem Würfel.

Bild 8
Eventuell müsst Ihr dazu das rechte Fenster, wie unter Punkt 2 beschrieben, ein wenig verkleinern. Die Schaltfläche mit dem Würfel bewirkt dass immer nur die vorderen Faces selektioniert werden. Falls das Edit-Fenster immer wieder so richtig schön schwarz wird so liegt das genau an dieser Funktion. Dieser Effekt sollte wieder verschwinden wenn Ihr die Maus zurück in das Edit-Fenster bewegt und natürlich wenn Ihr diese Funktion, durch erneutes klicken auf die Schaltfläche mit dem Würfel, wieder deaktiviert.
- Richtet jetzt den Würfel gerade aus und selektioniert mit der rechten Maustaste die Euch zugewandte Seite des Würfels.
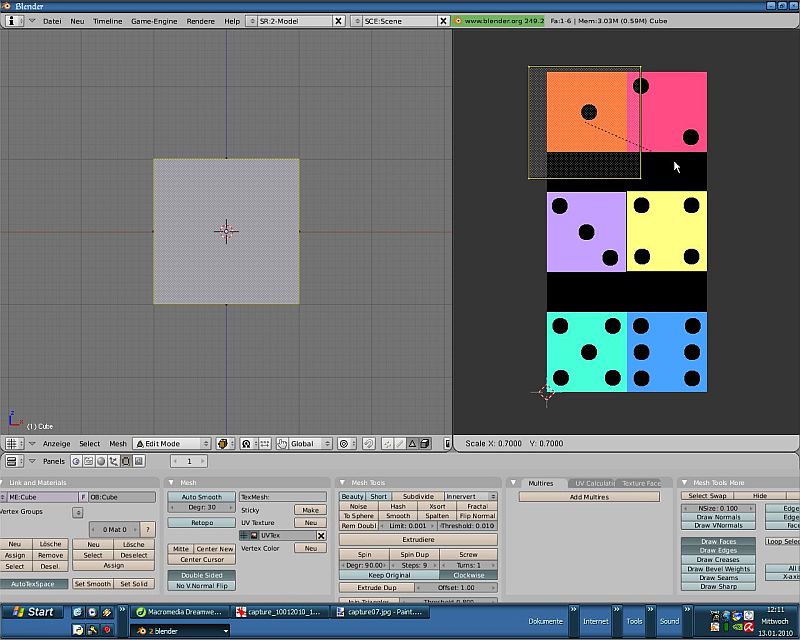
- Drückt „u“ auf der Tastatur und wählt im darauf folgendem Menü „Unwrap“. Die selektionierte Seite erscheint jetzt im rechten Fenster und kann exakt auf der Textur ausgerichtet werden.

Bild 9
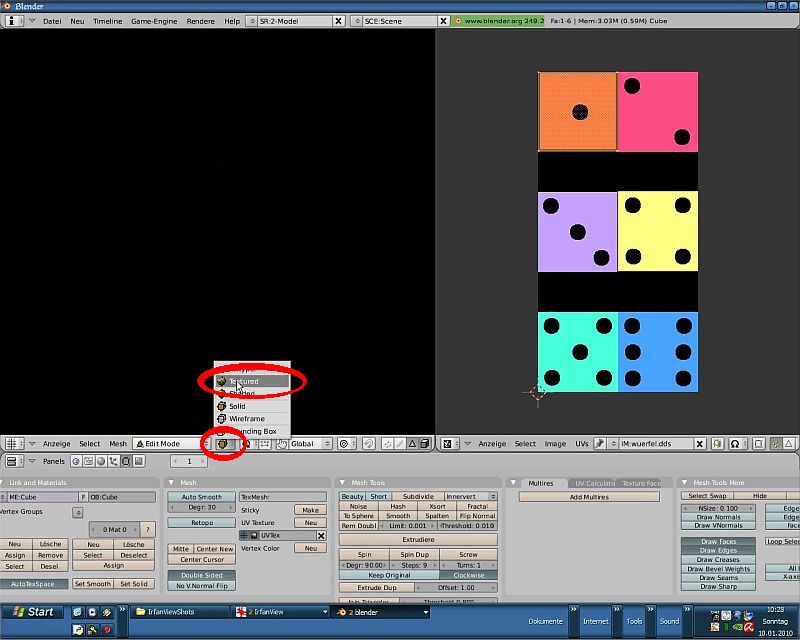
Natürlich könnt Ihr hierzu die gleichen Tasten nehmen wie überall in Blender. Also skalieren mit „s“, verschieben mit „g“ u.s.w. Das Resultat Eurer Bemühungen könnt Ihr Euch direkt, schon während dem texturieren, im linken Fenster ansehen. Klickt dazu, mit der linken Maustaste im linken Fenster auf das, im nächsten Screenshot, abgebildete Symbol und anschließend auf „Textured“.

Bild 10
Wiederholt jetzt die letzten beiden Schritte um alle Seiten Eures Würfels zu texturieren. Wenn Ihr es ganz perfekt machen wollt könnt Ihr Euch ja einen echten Würfel als Vorlage nehmen.
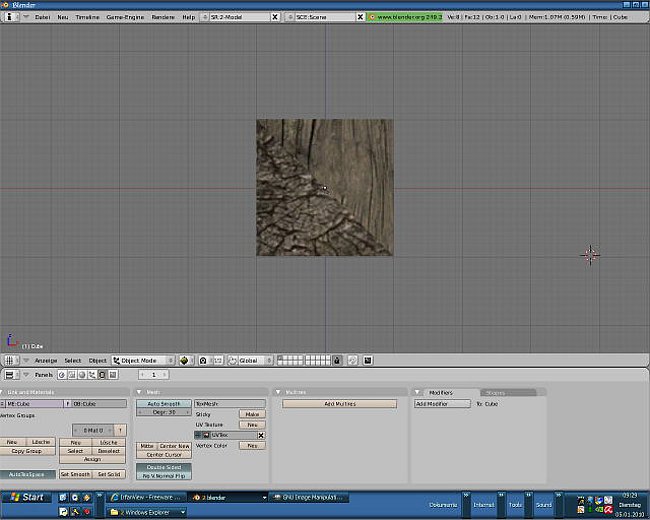
Wenn Ihr fertig seid sollte der Würfel so aussehen.

Bild 11
Der Würfel ist zwar jetzt soweit fertig texturiert. Damit die Textur aber auch mit exportiert wird muss sie jetzt noch korrekt mit dem Würfel verbunden werden. Das rechte Fenster könnt Ihr jetzt erst einmal schließen. Wir brauchen es nicht mehr. Bewegt dazu die Maus auf die mittlere Linie bis der Mauspfeil zu einem horizontalen Doppelpfeil wird, klickt mit der rechten Maustaste und wählt im Menü „Join Areas“.

Bild 12
Ihr seht jetzt einen großen Pfeil. Durch bewegen der Maus nach rechts oder links könnt Ihr die Richtung des Pfeils bestimmen. Da wir das rechte Fenster schließen wollen muss der Pfeil auch nach rechts zeigen.

Bild 13
Klickt jetzt mit der linken Maustaste und das Fenster schließt sich. Auch die Schaltfläche mit dem Würfel unten, neben der mit dem Dreieck, kann deaktiviert werden. Bleibt aber noch im Edit-Modus.
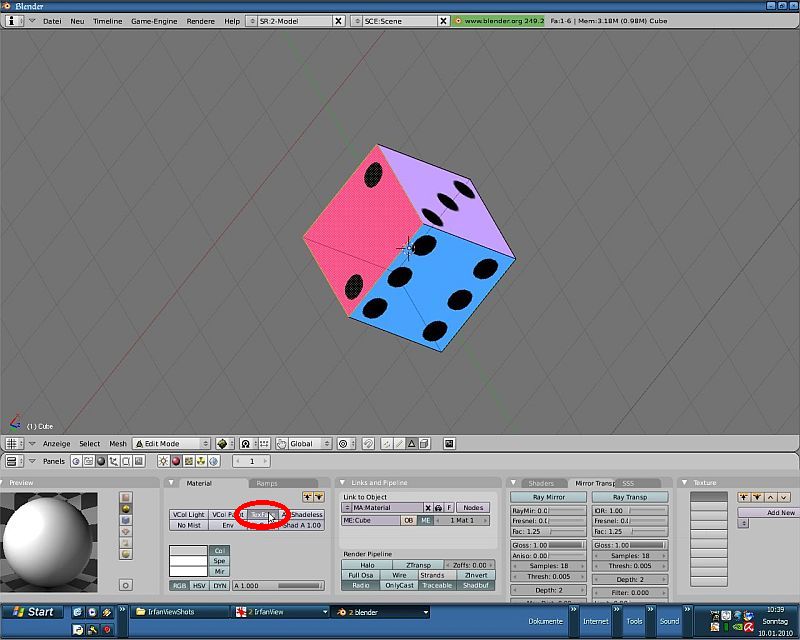
- Bewegt jetzt die Maus nach unten in das Button-Fenster und drückt auf der Tastatur „F5“. Im Fenster das sich nun öffnet klickt auf „Add New“. Es sollte sich nun folgendes Fenster öffnen.

Bild 14
Selektioniert nun noch „Tex Face“
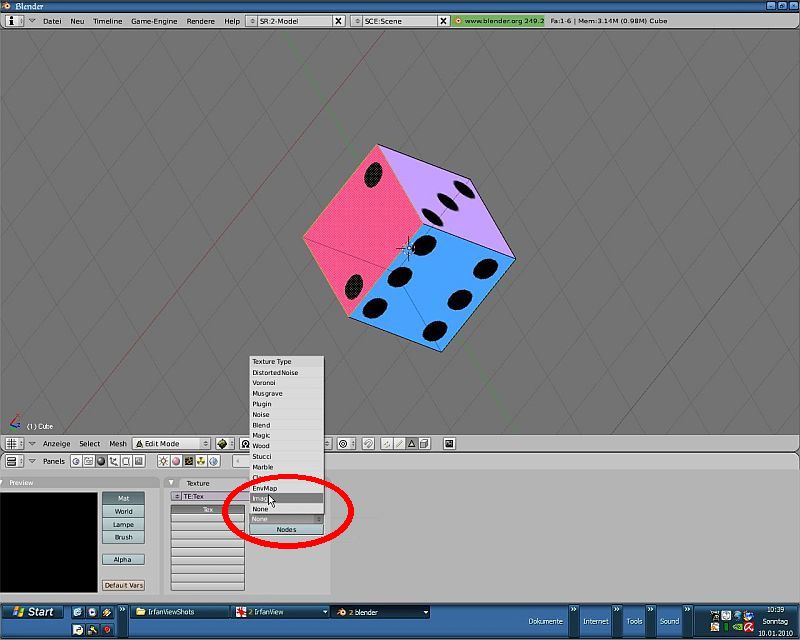
- Betätigt noch einmal „F5“ und klickt auf „Add New“. Rechts sollte jetzt ein Aufklappmenü erscheinen. Öffnet das Menü und klickt auf „Image“.

Bild 15
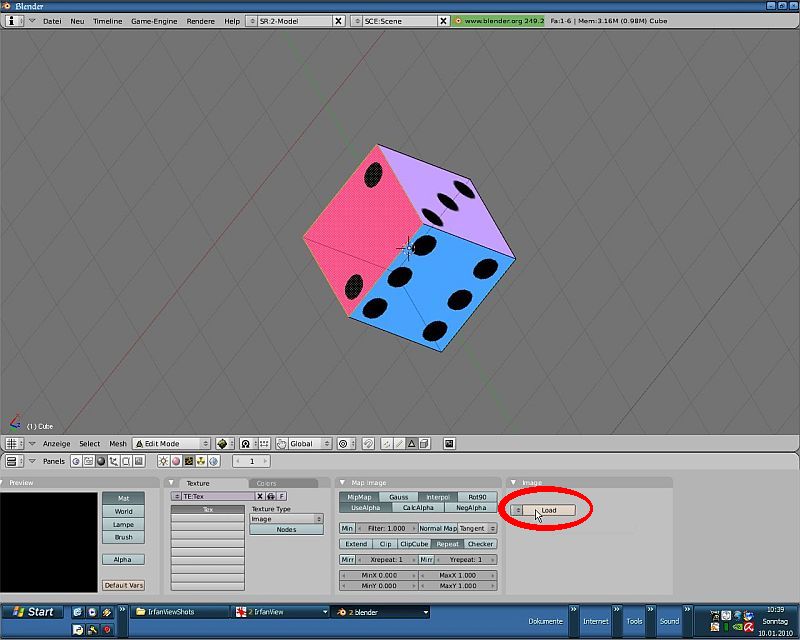
- Klickt jetzt rechts auf „Load“.

Bild 16
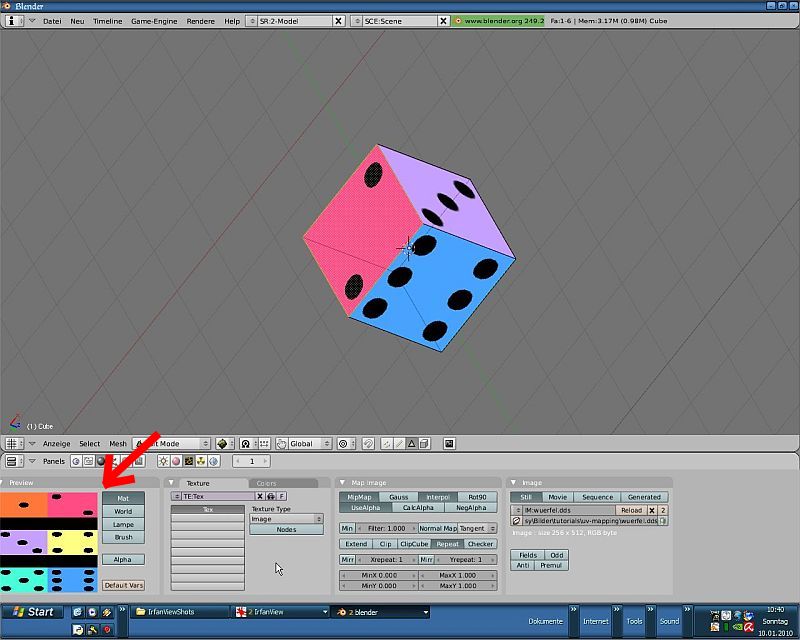
Ein Auswahlmenü öffnet sich in dem Ihr Eure Textur auswählen könnt. Eure Textur sollte jetzt links im Button-Fenster zu sehen sein.

Bild 17
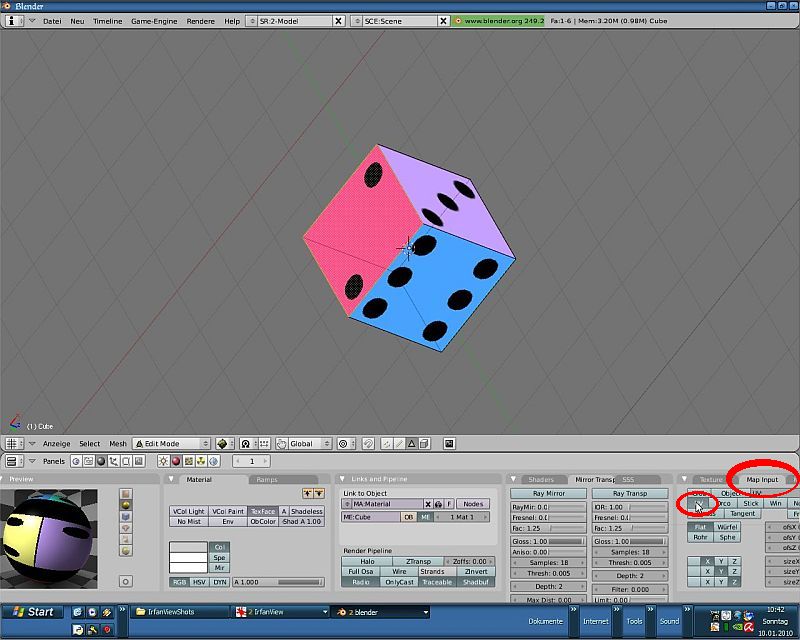
- Drückt jetzt direkt hintereinander zuerst „F6“ und dann „F5“. Es öffnen sich unten neue Schaltflächen in denen Ihr ganz rechts im Texturenfenster die Schaltfläche „Map Input“ findet. Klickt darauf und selektioniert anschließend „UV“.

Bild 18
Fertig. Wenn Ihr es geschafft habt dem Tutorial bis hier hin zu folgen habt Ihr Euren Würfel korrekt texturiert und könntet ihn jetzt problemlos für Oblivion exportieren.
Unwrap-Methoden
Wie wir gesehen haben müssen wir ein Objekt erst in zwei-dimensionale Flächen zerlegen bevor wir es texturieren können. Bei dem Würfel haben wir eine Methode benutzt bei der immer nur die Faces selektioniert werden die gerade texturiert werden sollen. Dies ist, meiner Meinung nach die genaueste und von daher auch die Methode die ich überwiegend benutze. Trotzdem wäre dieses Tutorial nicht komplett wenn ich nicht noch eine andere Methode vorstellen würde. Bei dieser Methode werden, bevor man das Objekt zerlegt, die Schnittkanten festgelegt. Diese Methode ist zwar, wenn die Vorbereitungen abgeschlossen sind, schneller ist im Gegenzug aber auch nicht so genau. Das Problem dabei ist dass Blender es immer wieder schafft, selbst die geradeste Kante, schief darzustellen. Und das bedeutet das man immer wieder die Kanten erst richten muss was auch wieder Zeit kostet.
Um die Schnittkanten nun zu markieren geht folgendermaßen vor.
- Geht in den Edit-Modus.
- Markiert mit der rechten Maustaste zwei gegenüberliegende Vertices oder direkt die Kante die Ihr als Schnittkante festlegen wollt.
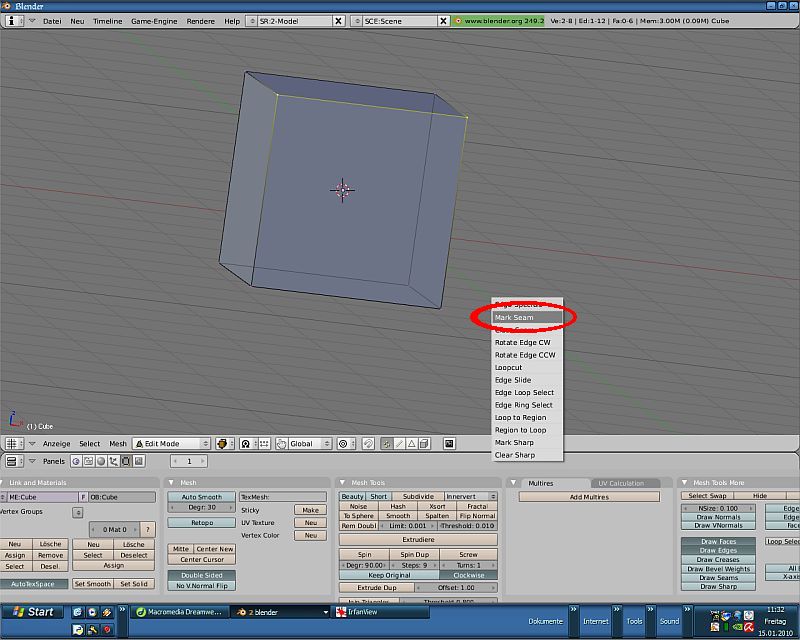
- Drückt „Strg“ + „e“ auf der Tastatur und klickt im darauf folgendem Menü auf „Mark Seam“.

Bild 19
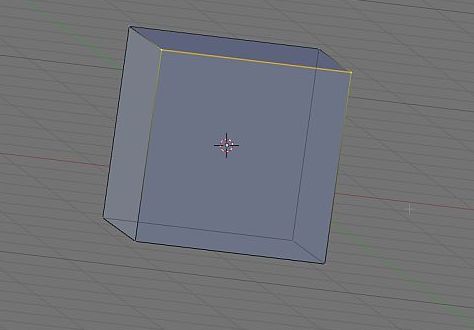
Fertig. Die Kante zwischen den markierten Vertices oder eben, falls ihr die Kante selbst markiert hattet, die markierte Kante wird als Schnittkante festgelegt und färbt sich gelb.

Bild 20
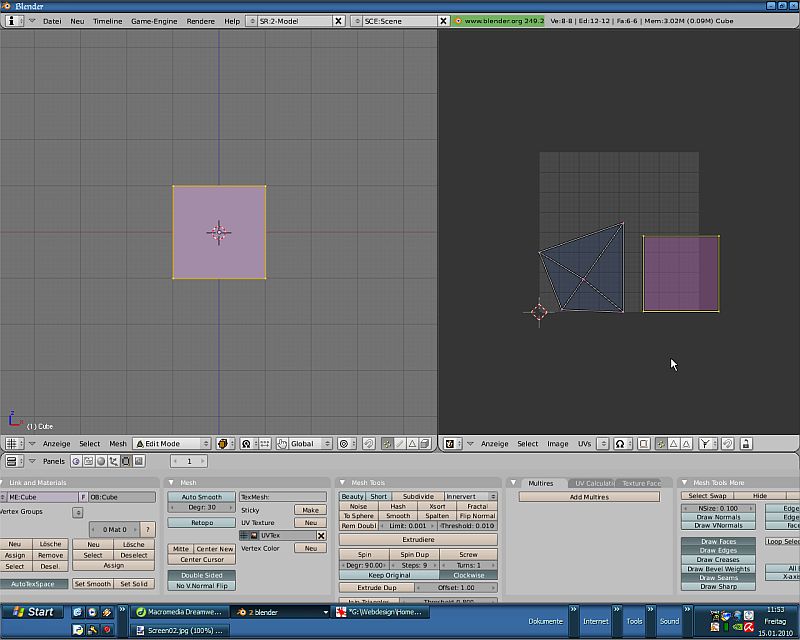
Wenn Ihr jetzt alle vier Kanten dieser Fläche als Schnittkanten festlegt, dann den kompletten Würfel markiert und mit „u“ und anschließend „Unwrap“ zerlegt sieht das Ergebnis so aus:

Bild 21
Der Würfel wurde noch korrekt zerlegt. Im rechten Fenster seht Ihr rechts die Fläche von der ich die Schnittkanten markiert hatte. Links ist der Rest vom Würfel.
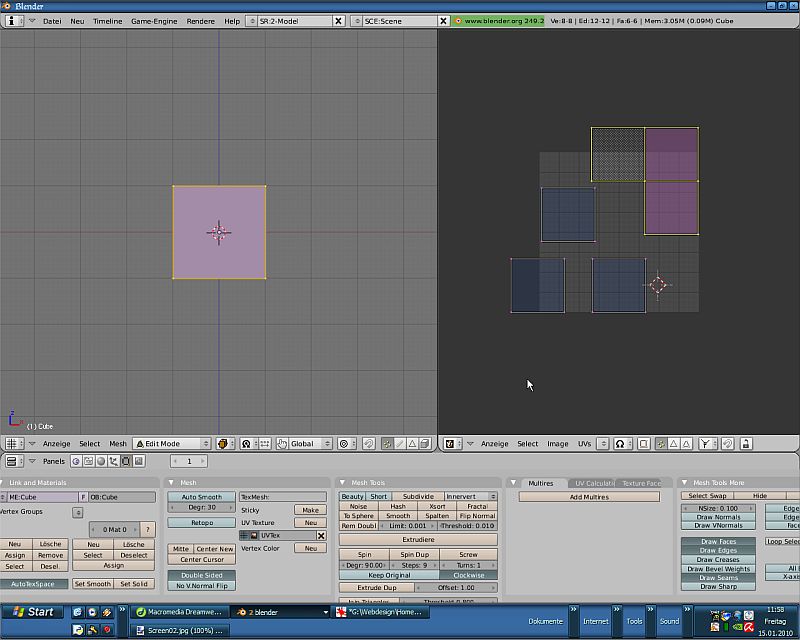
Beim nächsten Screenshot habe ich alle Kanten des Würfels als Schnittkanten festgelegt und hier sieht es schon nicht mehr so gut aus. Zur besseren Übersicht habe ich die Flächen, so wie Blender sie zerlegt hat, auseinander gezogen.

Bild 22
Man sieht dass Blender drei der Flächen korrekt darstellt während drei der Flächen, aus mir vollkommen unbekannten Gründen, noch zusammen hängen. So könnten diese Flächen natürlich nicht texturiert werden. Blender verhält sich also, leider viel zu oft, höchst eigenwillig. Und so ist und bleibt meine bevorzugte Methode das selektionieren einzelner Flächen.
Eine weitere Methode ein Objekt für's texturieren vorzubereiten ist die Methode das Objekt so zu texturieren wie man es sieht. Vor allem bei großflächigen Modellen die ideale Methode. Dazu muss das Objekt exakt ausgerichtet sein. Die zu texturierende Fläche muss zu sehen sein. Sie muss also zu Euch hin zeigen.Nun mit der Taste „a“ auf der Tastatur einfach das gesamte Objekt selektionieren. Anschließend „u“ auf der Tastatur drücken und im Menü „Project from View“ auswählen. Das Objekt wird nun nicht zerlegt sondern im rechten Fenster so dargestellt wie Ihr es im linken Fenster seht und kann so texturiert werden.
Hier ein kurzes Beispiel das die Einsatzmöglichkeit dieser Methode aufzeigt.
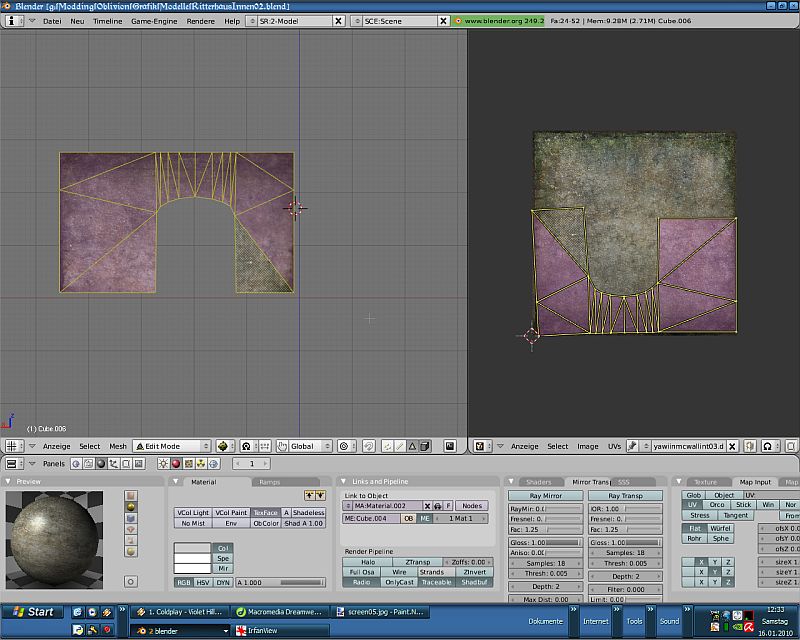
Das was Ihr auf dem folgenden Screenshot seht ist eine Wand aus meinem Ordenshaus in der sich ein Durchlass für eine Bogentür befindet und wie mir Blender diese Wand zerlegt hat nachdem ich die Faces markiert und auf „Unwrap“ geklickt habe.

Bild 23
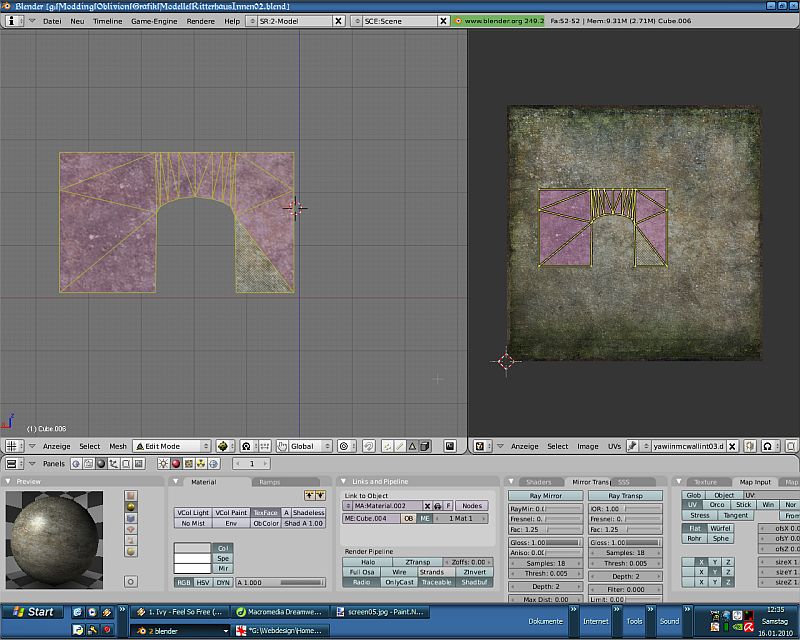
Dies ist also mal so ein Fall an dem Blender die geradeste Kante schief darstellt. Möglicherweise kommt Blender mit der Bogentür nicht klar. Genau bei so einer Fläche bietet sich die „Project from View“-Methode an. Und das ist das Ergebnis.

Bild 24
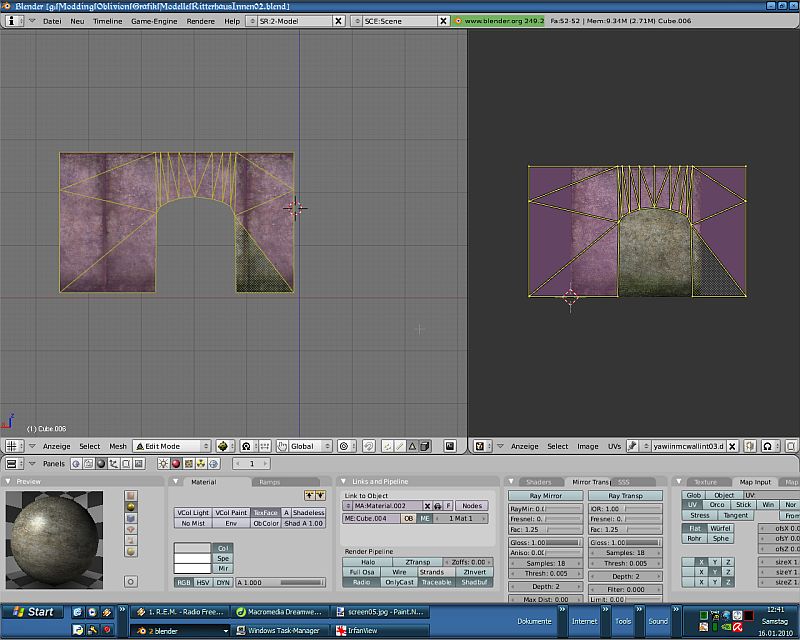
Jetzt nur noch das Objekt skalieren und schon sitzt die Textur.

Bild 25
Und damit hätten wir das Ende dieses Tutorials erreicht. Ich hoffe dass ich alles einigermaßen verständlich erklärt habe und wünsche Euch dann ein fröhliches uv-mappen.
Natürlich gibt es auch hier den Hinweis dass es auf dieser Page ein Forum gibt in dem Ihr Fragen stellen könnt wenn Euch etwas nicht klar ist oder Ihr einen Verbesserungsvorschlag vorbringen wollt.
|







